大伽吼,有段时间没发布原创文章了,今天小编给各位带来一篇。关于支付宝小程序的文章。部分内容也是小编的一些理解和观点,若有不对请指正。
大多数普通人都知道微信小程序,但是支付宝小程序似乎很少有人知道,除了业内人士。首先微信的用户量更为庞大,而且使用率非常的高,几乎是每天必用的社交软件,微信下的产品便非常容易推广,因此可见微信小程序的数量现在已经非常多了,腾讯一直以来的最大优势就是用户量庞大。而支付宝大多数人也就是用来支付的。基本很少会拿来社交。但只要你的产品更贴合支付宝,那你的产品即可在支付宝小程序中大放异彩了。比如共享单车等,即开即用即支付,而在支付方面,人们还是更喜欢用支付宝,至于为什么微信支付为何赶不上支付宝支付,软件的优劣属性已经确定了。
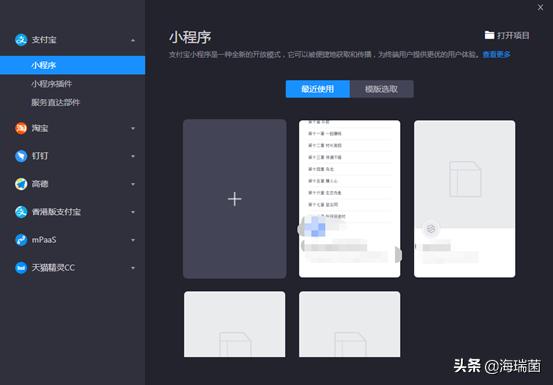
进入今天的正题:
顾名思义,支付宝小程序它就是手机应用嵌入支付宝客户端的一种方法,与微信小程序需要微信支持一样,有以下特点:

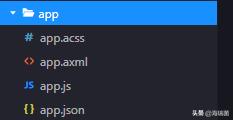
支付宝小程序页面的四种类型的文件
每个支付宝小程序页面都由这四个文件构成:
axml--------类似于html
acss--------类似于css
js -----------JavaScript文件
json---------项目配置文件
如图:

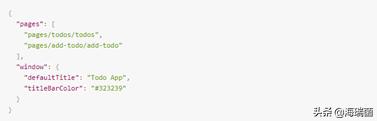
app.json,是小程序的全局配置,用于配置小程序的页面列表、默认窗口标题、导航栏背景色等。

app.acss 定义了全局样式,作用于当前小程序的所有页面。

上例中的 page 为框架支持的特殊选择器,会匹配框架提供的页面根节点容器。
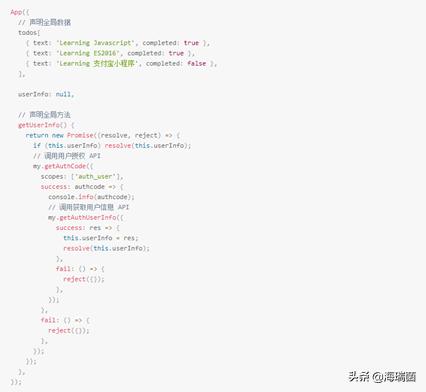
app.js 用于注册小程序应用,可配置小程序的生命周期,声明全局数据,调用丰富的 API,如以下获取用户授权及获取用户信息 API 等。

可以看到,全局的逻辑代码放在 App({})中,声明了全局数据 todos 、 userInfo ,以及全局方法 getUserInfo()。
todos 全局数据中已经存储了一些数据,即 Todo App 小程序中已有的一些待办事项。
全局方法 getUserInfo() 调用了授权 API my.getAuthCode,以及获取用户信息 API my.getAuthUserInfo ,并将获取到的用户信息存储在 userInfo 中。
acss(AntFinancial Style Sheet)用于描述页面的样式。它是一套样式语言,用于描述 axml 的组件样式,决定 axml 的组件应该怎么显示, acss 具有 css 大部分特性。与 css 相比acss有一些扩展的特性:
(1)rpx
rpx可以根据屏幕宽度进行自适应,1rpx = 0.5px = 1物理像素。
(2)内联样式
组件上使用class,style 属性来控制样式
style属性:style接收动态的样式,样式在运行时会进行解析,尽量避免将静态的样式写进style中,以免影响渲染速度。
<view style="color:{{color}}"></view>
class属性:用于指定样式规则,属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,之间用空格分隔。一般情况下静态的样式统一写到class中。
<view class="bg"></view>
(3)全局样式与局部样式
全局样式定义在app.acss中的样式,作用于每一个页面。
局部样式在 Page 的acss文件中定义的样式,只作用在对应的页面,并会覆盖app.acss中相同的选择器。

什么是事件?

事件绑定的写法同组件的属性,以 key、value 的形式。
key 以on或catch开头,然后跟上事件的类型,onTap, catchTap
value 是一个字符串,需要在对应的 Page 中定义同名的函数。不然当触发事件的时候会报错。
(1)在组件中绑定一个事件处理函数。
如onTap,当用户点击该组件的时候会在该页面对应的Page中找到对应的事件处理函数。
例如:


(2)在组件中,根据条件判断,展示对应结构或数据;
例如1:

当nextPage<=totalPage并且totalPage不为1时,展示点击加载更多,否则,nextPage>totalPage且totalPage不为1时,展示全部加载完成;
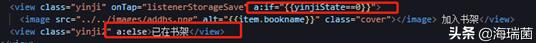
例如2:

If else语句,需2个view组件,上图a:if作为真条件语句,a:else作为假条件语句,分别展示对应结构,与例如1相似;
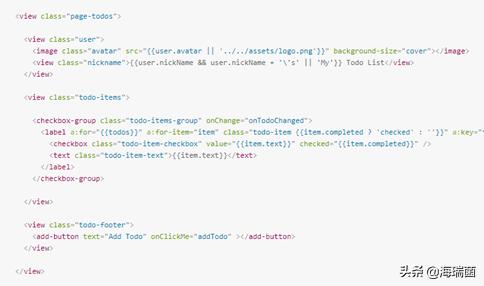
官网页面结构模版文件:

使用 <view/>,<image/>,<text/>,<button/>,<label/>,<checkbox/>,
来搭建页面结构以及通过 Mustache 语法两对大括号({{}})绑定 todos 数据。
add-todo.json 声明自定义组件名称和路径:
add-todo.json

add-todo.axml
add-todo.axml 为页面结构模版文件:

此页面的两个核心功能为:
使用<input/> 组件接收用户输入。
<add-button>是一个自定义组件,可将一些功能完整的代码封装为自定义组件,便于在其他地方复用。
navigator中url的参数拼接
<navigator url="../detail/detail?
shop_name={{item.name}}&
shop_usable_num={{item.usable_num}}&
shop_empty_slot_num={{item.empty_slot_num}}&
shop_bussiness_stime={{item.bussiness_stime}}&
shop_bussiness_etime={{item.bussiness_etime}}&
shop_sname={{item.sname}}&
shop_description={{item.address}}&
consumption={{item.consumption}}">
</navigator>
小程序高度设置100%
一个最简单直接的方法,将单位设置成 vh即可。
.loading{
width: 100%;
height: 100vh;
}
用setData更改data中某个对象的值
data: {
controls: [
{
id: 1,
iconPath: 'http://***/images/wx_app_img/location_new.png',
position: {
left: 320,
top: 360,
width: 40,
height: 40
},
clickable: true
},{
id: 2,
iconPath: 'http://***/images/wx_app_img/customer_cycle_new.png',
position: {
left: 320,
top: 400,
width: 40,
height: 40
},
clickable: true
},{
id:3,
iconPath:'http://***/images/wx_app_img/scancode_1.png',
position:{
left:100,
top:500,
width:355,
height:50
},
clickable: true
}
]
},
//更改方法
getSystemInfoPage() {
let left_2 = 'controls[2].position.left';
let top_0 = 'controls[0].position.top';
let top_1 = 'controls[1].position.top';
let top_2 = 'controls[2].position.top';
that.setData({
[left_2]: (res.windowWidth - 355)/2,
[top_0]: (res.windowHeight - 290),
[top_1]: (res.windowHeight - 220),
[top_2]: (res.windowHeight - 130)
})
}
今天的文章就到这里,谢谢各位观看。